The Web Design Project Timeline
Your company needs a new or updated website, and the responsibility falls to you. Where do you start? What do you need to know to hire the right developer? Should you use WordPress or Magento? And, most importantly, how long is it going to take?
Making a great website takes time. The total amount will vary based on the size and complexity of the project, but rushing any web design project is going to cause more problems than it solves. Taking the time to work through every step of the process will save you from delays down the line.
Generally, building a website can be broken down into three parts:
Each of these consist of several smaller subtasks and processes, but this is the web design timeline in its simplest form.
Planning

Taking the proper time to plan the whole process is the best way to accurately estimate the project’s timeline.
Modern technology like WordPress and other content management systems make it quick and easy to get a website up on the internet. However, this is a double-edged sword. It makes it all too easy to rush into a project without taking the proper time to plan.
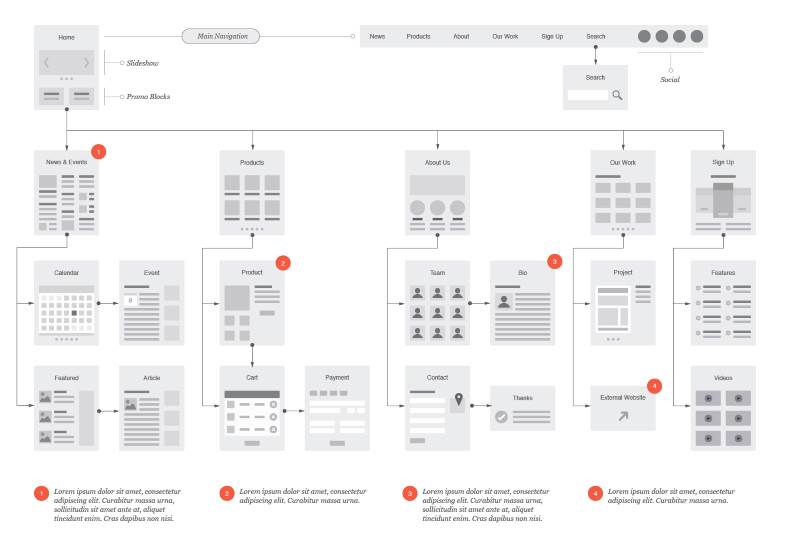
The first thing to do is map out your site’s content in a sitemap. A sitemap (also known as a website wireframe, but different from a webpage wireframe) shows what pages will exist on your website and how they will be organized. This will give you an idea of how large your website is going to be. A small business website may only have a few pages, whereas a large online store may have thousands of pages to match their entire product offering.
Once the site is mapped out, you’ll need to think about the functionality. What can users do on the site? You might need eCommerce functionality so users can purchase your products on your website, or a calendar where staff can post events and users can sign up to attend. Complex features will take additional time to implement, and trying to add a new feature in halfway through the project can seriously slow things down.
With this information, you can start thinking about reaching out to potential developers. Thanks to your planning, potential hirees will be able to provide a much more accurate estimate in terms of both time and cost.
Planning will take longer for larger and more complex sites, but could take anywhere from a few days for a small business website to several weeks or even months for larger organizations, where bureaucracy can slow down the process.
Design

Once you’ve finished the planning stage, you can begin working with a web designer to create the look and feel of your website. At the end of this process, you’ll have several design mockups that a developer can use as a reference to build the final website.
When talking about web design, most people immediately think about the homepage. However, your site may have several different types of pages that need unique designs. Your blog posts will likely look much different than your product pages, and you may want to build special landing pages that are designed around guiding users towards a certain action.
From here, you can have your designer start on your final design mockups. However, it may be useful to create some webpage wireframes beforehand. These are similar to mockups, but only focus on the organization of the content rather than the actual design. That way, you can decide where everything goes without the distraction of colors, fonts, and graphics.
The end result of this process is a set of final design mockups. This is where your website begins to take form. These mockups will show you exactly what your website looks like, down to the font, colors, images, and more. It is common to work with your designer to tweak the final mockups to perfection, but avoid going through too many revisions and learn to trust your designer’s expertise.
Designing can take anywhere from a week to a month. Again, taking the time to plan and providing your designer with clear guidance is the best way to keep the design timeline on track. Excessive revisions waste time and should never be necessary if you spent enough time planning.
Development

With you sitemap and design mockups in hand and your functionality all planned out, you are ready to start developing. In this stage, you will work with a web developer to decide on the best technology to use to meet your specific needs. With this information, your developer is ready to start building.
The most important thing you can focus on to avoid losing time in this stage is content. As your site is built, it will need to be populated with the final text and images that will appear on your webpages. Having your content available when your web developer is ready for it will keep this process on track.
Once the website is built and the content is in place, you will want to perform quality assurance testing before you launch. This will ensure that everything is working correctly and that you won’t run into any site-breaking issues once the site is live. There is nothing worse than pouring your time and energy into a site only to botch the launch and give a bad first impression to your customers and coworkers.
Developing will most likely take a few weeks to over a month. It is an important step to get right, especially if your site deals with sensitive information or payment processing. Remember to account for an extra week or so for bug testing once development is officially complete.
So, how long does it take to build a website? Anywhere from six weeks for a basic site to several months or even a year as the site gets larger and more complex.
In the end, the most important thing to remember is not to rush it. Making a website is an incredibly coordinated effort; giving ample time to all the key players is the best way to finish your project on time.
