In the last several years, the internet has become a staple of human life. It is virtually unheard of for an individual not to go online. However, while the majority of internet users are perfectly capable of looking at a screen and interacting with a phone or a keyboard, there are others whose disabilities prevent them from accessing the internet in the traditional manner. For example, blind individuals who can’t physically look at a webpage use screen readers to browse and navigate websites. How can you be sure that your website is built in such a way that it is accessible to everyone?
That’s where Web Accessibility comes in. The Web Accessibility Initiative is a movement that is dedicated to providing a standardized set of rules for developing websites that are accessible to individuals with disabilities. Over the years, they have developed a vast array of tools and guidelines that ensure that everyone has equal access to the content and functionality of a website. Some are as simple as maintaining a certain level of color contrast for text so that it is readable by individuals with site impairments, while others are complex systems that allow screen readers to better understand the content of a webpage. There are so many individual criteria that need to be met, it can be difficult to know where to start. That’s where technology can help.
How can I tell if my website meets web accessibility standards?
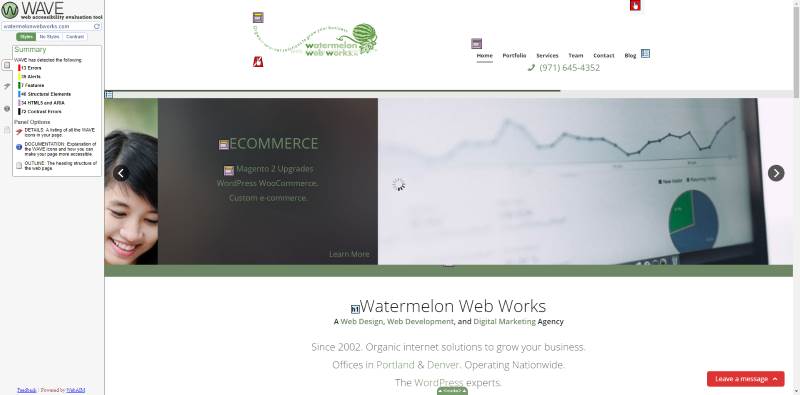
There are several tools that will let you analyze your website and quickly see what accessibility issues are present, if any. One of our favorites is WAVE, a free online tool that will let you enter a URL and scan the corresponding webpage for accessibility errors. WAVE will render the page and highlight every item that does not meet a specific standard. This will provide you with a general idea of what you need to address to ensure that your site meets all the criteria for web accessibility.

If your site runs on WordPress, a very useful plugin is WP Accessibility. Installing this plugin will integrate a slew of accessibility improvements on your website with the click of a button. This is especially useful as it handles a lot of the functional fixes without having to edit any theme files.
Does my website need to be accessible?
In an ideal world, your website would be entirely accessible. However, internet technology is in a constant state of change and improvement. As this technology improves and more standardization occurs, more and more themes, templates, and CMS’s will have accessibility features already in place. However, this is still an emerging initiative, and as a result, many websites do not take accessibility into account.
Obviously, the importance of making your website accessible will depend on your business. If you operate in an industry that focuses on elderly or disabled individuals, it is very important to have an accessible website so that your target audience can easily utilize your website. If these demographics make up only a very small percentage of your site traffic, it may not be as imperative (although again, it is always a good idea).
I want to make my website accessible and I’ve run it through the WAVE tool. What next?
The answer will depend on exactly what accessibility errors are present on your website. Sometimes, making your website fully accessible is as simple as adjusting some font sizes and text colors. In other cases, more technical expertise may be required. You may need to modify the HTML of your site in order ensure compatibility with screen readers and other assistance tools.
If you don’t have the knowledge or time to address these issues on your own, our team is always available to help. Our team has extensive experience modifying and building sites to meet accessibility standards. We can perform an audit of your website and provide a detailed estimate of the work required to ensure that all individuals have access to your content. Give us a call or fill out a form today to get started.
