This was going to just be a post about WordPress themes. We were going to talk about why you might want to pick one type of theme over another (and we’ll still get to that). But when you look into what is happening in the world of WordPress themes right now, you start seeing articles and posts with titles like this one: The End of WordPress Themes is in Sight. And that’s worth talking about. That headline might be a bit extreme, but there is definitely a change in the role themes play looming on the horizon.
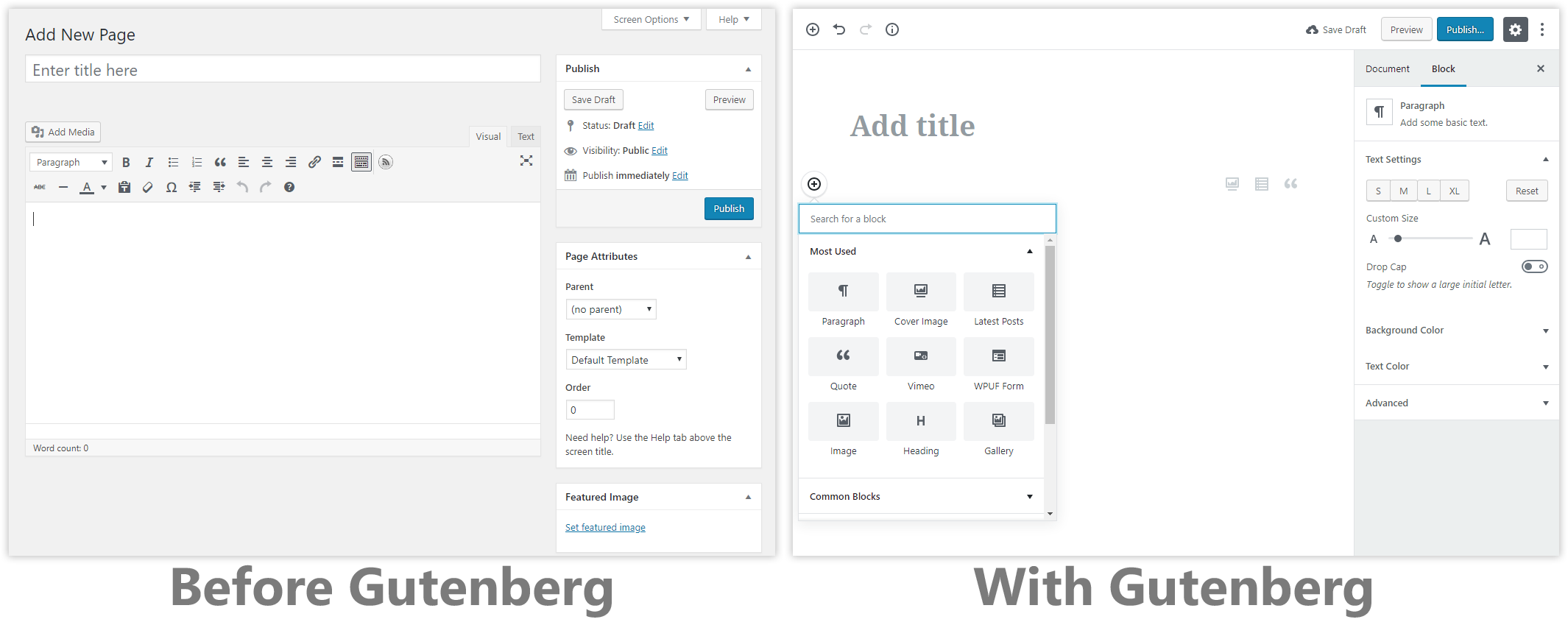
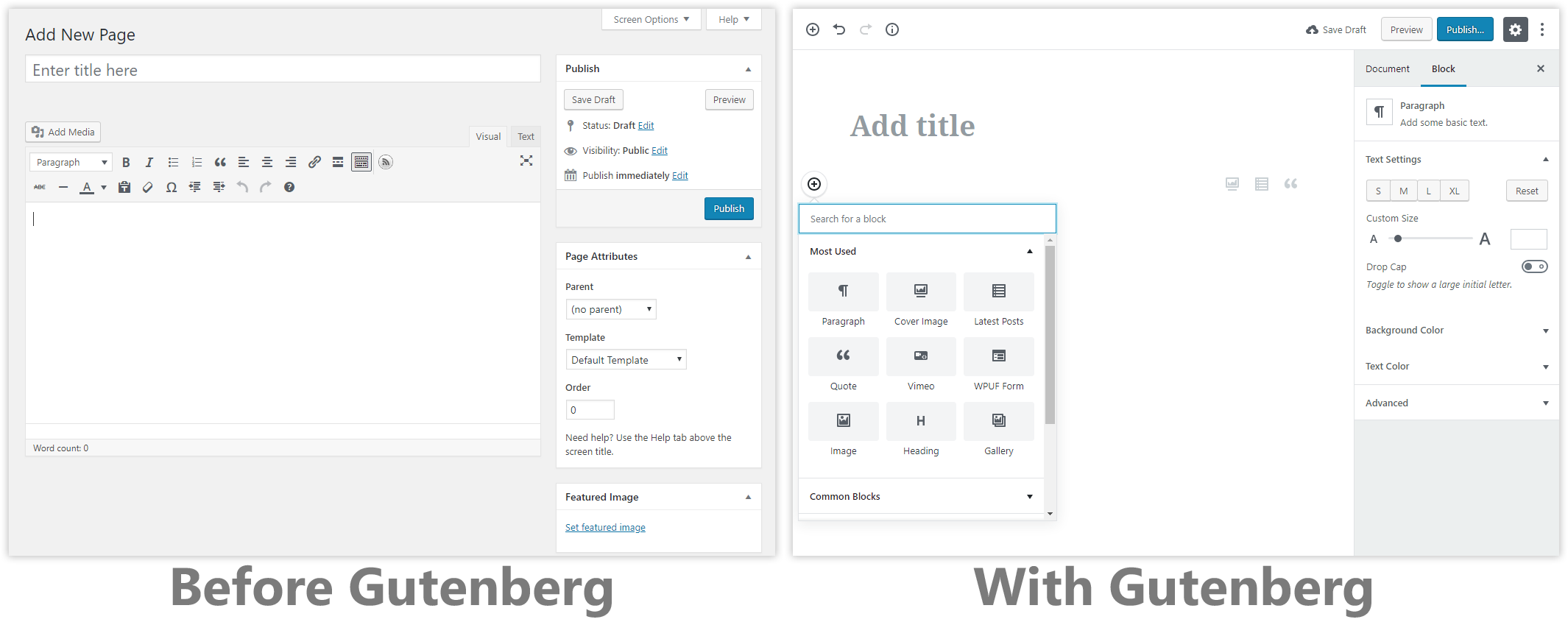
We’ve talked about the Gutenberg editor that was introduced in WordPress 5.0 before. And if you’ve been editing posts or pages in WordPress during the last year, there’s a good chance you’ve come across it. You might even be using it daily.
If you aren’t familiar with Gutenberg yet, I’ll quickly summarize the basics.


Gutenberg is the new WordPress system that introduced the idea of “blocks” to WordPress. It has already replaced the content editor that WordPress had been using for many years. The previous editor was a relatively simple text editor, with basic word-processor-type formatting options. The block-based approached turned every paragraph, heading, image, etc. into its own block that could be resized, re-formatted, and moved around within the content area at will.
The Gutenberg features currently present in WordPress 5.x are considered “Phase 1” of the Gutenberg rollout. It’s not entirely clear what each of the phases is going to include, but since Phase 2 is being actively developed we have a sense of what is coming next.
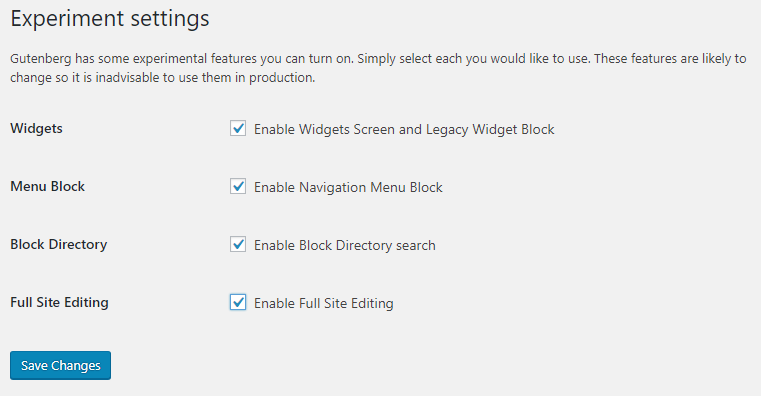
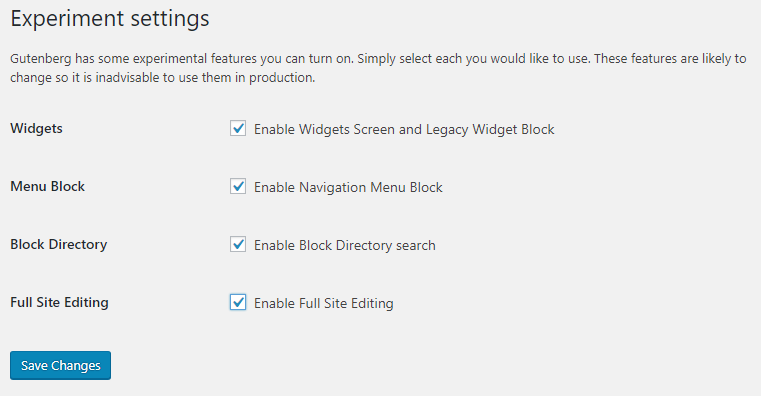
The block editing features are being incorporated into many more areas of WordPress. In fact, even though Gutenberg is already included in WordPress, installing the Gutenberg plugin adds some of the newer and in-progress features. It even has the option to enable these “experimental” features:


(Although that last one doesn’t actually make any noticeable difference when enabled—it’s still in the very early stages of development.)
“Initially, Phase 2 was about bringing the editor to various sections within the current WordPress interface (ie. Widgets screen, Menu screen, Customizer), and it still is, but Full Site Editing kind of reverses this by bringing the rest of the site into a single unified editing experience.” – Mark Uraine
Here’s a short video that demonstrates how using blocks in all the sections (not just the content area) of your site might look in the near future:
You can see why this idea of “Full Site Editing” is making some theme developers and theme sellers nervous. Right now, you pick a theme because it has already made most of the basic design and layout decisions for you. And if you decide you want changes beyond the options provided by the theme, you either start writing custom code or you just find a different theme that gives you the look you want. But that approach is going to start feeling very restrictive once you have the power to move any block to any section of the page at will.
It’s unclear what role a custom theme will still play (if any) once widgets, menus, and content, are all blocks. Current themes rely on a certain amount of predictability and control, and the new level of flexibility that will be provided by Phase 2, does not seem compatible with that approach.
At this point it seems likely that themes might be replaced by some combination of style presets (that define things like fonts, color schemes, button shapes, etc.) and block layout templates like are already available from plugins like these:
Gutenberg Blocks Templates – 50+ Free Gutenberg Block Designs
So, what are you supposed to do with this information if you need a theme right now? Well, that depends.
If you’re excited about making use of these new Gutenberg features as soon as they’re available, then you probably want to use a fairly lean theme that adheres pretty closely to WordPress’s standard theme structure, and you should probably be using the current Gutenberg features for as much as of your layout & design as possible (not relying on a 3rd-party page-builder).
If you want something that gives you maximum customization options through the theme options interface and content editor right now, then a more robust theme paired with a page-builder is still a fine decision that will continue to work for the foreseeable future. Just know that down the road (probably years away still), you’ll most likely need to move to a Gutenberg-compatible setup and there might be a fair amount of work involved at that point.
One last point of clarification about those two options: a “lean theme” doesn’t mean a boring-looking site. The end result that a visitor sees can be identical. The difference between the two types of themes (which is really a spectrum), is how many features and options are built into the theme itself, rather than requiring plugins and/or manual customization to achieve the end result.
If you’re trying to figure what’s right for your site and you have questions or concerns, let us know and we’d be happy to help.

