Website colors shouldn’t be chosen lightly. They need represent your brand, complement your site content, and evoke the right feelings in your visitors. We’re not saying that choosing the right color scheme for you will make or break your small business, but it can certainly have an effect.
Say you were looking for some solar panels online. You find some you like, for the same low price, on two different online stores. The websites are identical, except for the colors. One site uses green headings and black text on a white background, and the other uses red headings and white text on a black background. Which website are you going to purchase your green technology from?
While you might choose the second website just to spite me, most people would agree that the first site’s color scheme is more representative of the green energy theme. The design invokes a natural feeling of connection to the subject matter. These innate reactions that we have to different colors all relate back to color theory.
Understanding Website Color Theory
The color wheel is a visual representation of the relationships between colors. Color theory tries to make sense of different similarities and differences of color combinations based on their position on the color wheel. Some colors will be better as accents, highlighting key design elements. Others will be better for backgrounds and overlays, supporting the content on top of it. There is tons to learn when it comes to using color effectively in your site designs.
Warm vs Cool Colors
Warm colors range from yellow, to orange, to red. These colors are active and energetic, and encourage people to take action. They are bold and they stand out well, but in high doses they can be overwhelming. They should be used to direct users to key points of your website.
Good Uses
- Buttons and Calls To Action
- Logos
Cool colors range from green, to blue, to purple. These colors are calm and relaxed, and encourage people to slow down and think. They lend themselves better to backgrounds and fills, and can be used to frame other site content.
Good Uses
- Banners and Backgrounds
- Buttons against neutral backgrounds
Finding the Best Color For Website Design Projects
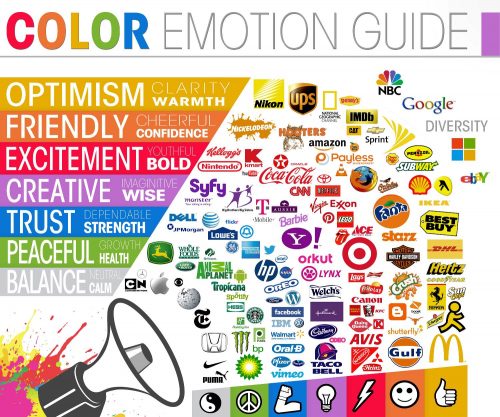
The image below is a great example of color theory in logo design. As you can see, several top businesses use colors to evoke certain feelings in their customers:
Red
Red is a bold, in-your-face color that encourages people to get up and go. It really stands out, making it a great accent color. Used sparingly, it is great at drawing the eye. Its energy also lends itself to certain industries, but its association with warnings makes it bad for others.
Good For
- Sports / Outdoor
- Viral, Entertainment, Media
- Design, Portfolios
Bad For
- Banks, Financial
- Doctors, Medical, Therapy, Relaxation
Blue
Blue is a calming color, and inherently implies trust. It’s a good color for industries where honesty and integrity are important. As a cooler color, it takes a little more effort to make blue stand out. However, several sites successfully use blue as a button or call-to-action color.
Good For
- Banks, Financial
- Doctors, Medical, Therapy, Relaxation
- Security, Software
Bad For
- Entertainment, Media
Yellow
Yellow is generally considered to be a happy color. Connotations of sunshine and flowers help yellow put people in a good mood. It is a good color to use for inspiration, optimism, and new beginnings.
Good For
- Therapy, Rehabilitation
- Real Estate, Rental, Property
Bad For
- General News
Orange
Orange combines the energy of red with the happiness of yellow. It’s a very versatile color for web design – it is noticeable like red, but not as harsh, and it provides more contrast than yellow, making it a better background color. Orange is a popular color for buttons and calls-to-action.
Good For
- Outdoor, Recreation
- Food
Bad For
- General News
Purple
Purple is calm and cool like blue, but it is also associated with creativity. In history, purple has also been connected to royalty and luxury, in part due to the rarity of purple dyes. This combination makes it a great color for art and fashion websites.
Good For
- Art, Design, Portfolios
- Fashion, Luxury, Beauty
Bad For
- Sports, Outdoor, Recreation
- Entertainment, Media
Green
While green is a cool color, it brings in some of the life and vibrancy of yellow. It has connections to nature and money, making it a popular choice for environmental and financial sites, respectively. It’s association with life and the earth encourage users to feel optimistic and think about long-term goals.
Good For
- Nature, Environmental, Outdoor
- Financial
- Renewable Energy
- Therapy, Rehabilitation
Bad For
- Viral, Entertainment, Media
Gray (Bonus)
For some sites, drawing any attention away from the content is undesirable. In these cases, gray color schemes can be especially useful. These color schemes often use subtle changes in shade to indicate different areas of the site, and minimize borders and design elements to let the content stand out. Cooler colors work better as accent colors against neutral color schemes like these.
Good For
- General News
- Blog, Journal
- Instructional, Informational
Bad For
- Therapy, Health, Rehabilitation
- Sports, Outdoor, Recreation
Where to Go From Here
These tips should help you develop a color scheme that works for your project, but they are not set in stone. Finding the right colors will depend as much on experimentation and feel as it does on color theory. Don’t be afraid to play with colors in new ways – you might discover a new combination that works for your specific needs.
If you’ve gone through all this and still feel overwhelmed by your web design project, feel free to give us a call. We’ve been designing websites of all shapes and sizes for over a decade, and our design team can help you get the perfect look and feel for your website.