Site load speed is one of those topics that rarely gets enough attention. In WordPress, there are about three zillion ways to improve load speed. We use some of these for our WordPress maintenance plans and have had dramatic results in some cases, so we thought we’d share the love.
- gZip compression gZip compression is painless and very effective – it usually takes 10% of the time that a non-gZip page takes to load. What it does is similar to what a can crusher does before you throw an aluminum can in the recycle bin. It takes all that big jumbly code and whips it into its most efficient shape possible before displaying it. There is no quality loss, so really no reason not to do it.
This is the code to give your developer to paste into the site’s .htaccess file:<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/css text/x-component application/x-javascript application/javascript text/javascript text/x-js text/html text/richtext image/svg+xml text/plain text/xsd text/xsl text/xml image/x-icon application/json
</IfModule> - Browser caching The browser cache is a temporary storage location on your computer. It is sort of like your computer’s wallet – only used to store items that are needed often. There is a WordPress plugin for this: https://wordpress.org/plugins/leverage-browser-caching-ninjas/
- Use a Content Delivery Network A content delivery network (CDN) is a network of servers that delivers web content to users based on the geographic location of the user and the geographic origin of the content. In other words, if you are surfing a site with a CDN from Athens, Georgia, your content may be cached on a network point near Athens for quicker delivery. These days, CDNs are often free, not expensive to install, and have a number of other benefits that are beyond the scope of this little post.
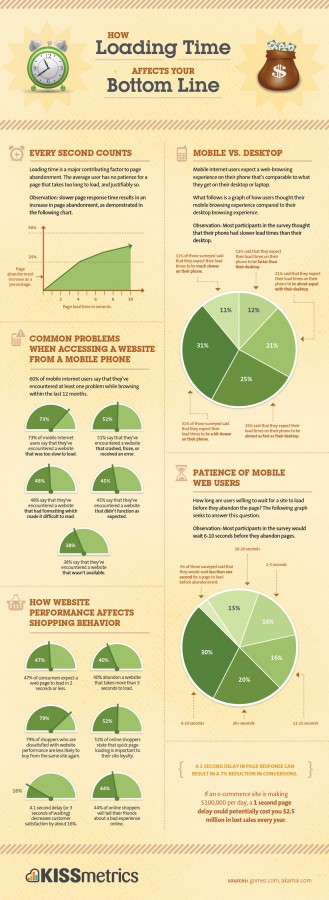
The below infographic gives some clues about why load time is so crucially important to every website.
- Reduce Image Size There is nothing like an 18-inch width photo to slow even the fastest website to a crawl. Most website images don’t need to be more than 500px in width or so. There are many methods for making images smaller (including the WordPress image library uploader, which creates web-appropriate sizes for you). A couple that we like are http://resizeyourimage.com and IrfanView (a more traditional desktop image editor that is flexible as can be).
- Weed Your Plugins Plugins are the core of functionality for WordPress. They can be addictive. People want their websites to cook, clean and bring home the potatoes. All that functionality comes at a price, so each plugin should be pulling its weight. One way to determine how much…a plugin weighs…is to use, well a plugin. P3 measures load time for each plugin, so you can narrow down the stinkers and whether they are worthwhile.
WordPress optimization is a vast topic. We spend lots of time talking about it in internal meetings and water bubbler conversations. If you have a question specific to your website, please drop us a line. Until then, happy WordPressing!