Website navigation is the most important (and most-often overlooked) part of your website design. The main navigation influences how visitors use your site more than any other design element. It’s very easy to set up your navigation when you first build your site, and then never touch it again, even as you add new content and your site grows.
Making it simple and intuitive for your visitors to navigate your site is one of the best improvements you can make to your site. Better navigation means better user retention, more page views, and ultimately more revenue for your business.
Building a great navigation menu is about both form and function. It’s important for your navigation to have an intuitive, easy-to-use design, but it’s equally important for your navigation to include links to the most important pages in a well-organized hierarchy.
Here are some examples of great navigation menus across the internet. Each site uses the best design to complement the number and organization of the links in the menu. Modelling your website’s navigation menu on these will put you in the right direction.

Classic Dropdown Menu
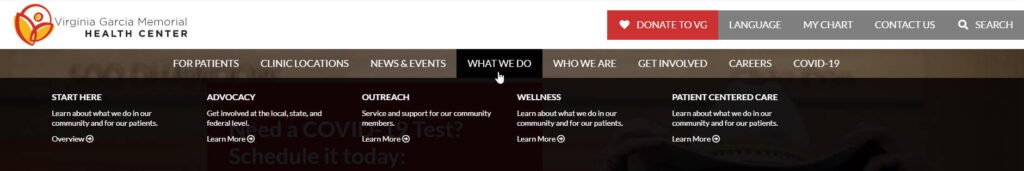
This site is a great example of the classic dropdown navigation menu. This style is going to make sense for most websites, and is versatile enough to handle a decent amount of links without looking cluttered.
The defining feature of this navigation menu is the organization of submenus into dropdowns that appear when you hover over a link. These dropdown submenus serve two important purposes: they let you keep the number of visible menu items to a minimum, and also organize your navigation menu links into related groups.
The top-level menu items should point to the most important pages on the site. The dropdown menus should include additional links that are related to the top-level menu item they appear beneath.

Mega Menu
If you find yourself trying to fit lots of items into dropdown submenus, it may make sense to use a mega menu design.
A mega menu is similar to a dropdown menu, only the dropdown menus extend the full width of the screen. This makes it easier to fit a lot of links into a submenu, or categorize your submenu links even further.
Mega menus let you take organization to the next level, but they do require several submenu items to appear full.
Collapsible Menu
The bigger your menu, the more space it takes up on your website. At some point, it might not make sense for the menu take up so much space unless it’s needed. The collapsible menu solves this problem by keeping the entire menu off-screen until a user clicks a button to activate it.
Almost every website menu includes this design for their mobile menu. By now, smartphone users are used to seeing the “hamburger” icon that signals the presence of a collapsible menu. However, this design doesn’t have to be limited to smartphones and small screens.
If you have too many links in your navigation and want to keep them out of the way until the user needs them (or if you just want to give more focus to your site content), consider implementing a collapsible menu design.

Sidebar Menu
The sidebar menu has fallen out of fashion since the early days of the internet. Most sites include their navigation across the top instead. However, once upon a time, the sidebar navigation was common on all sorts of sites.
Sidebar navigations can still look tasteful today. The key is to not have too many links in your menu, and it’s better not to have any submenus. These limitations can help keep things simple, but might not worker for larger, more complex websites.
Another great use case for sidebar navigation is for filters on search pages. Ecommerce sites with product search and filter pages will often include sidebar filter menus.
Taking the time to analyze your site and determine the best navigation style can really help improve your site’s performance. Understanding your users, what they’re looking for, and how to make it easiest for them to find it is an important and overlooked way to get the most out of each and every visitor.

