If you run a WordPress site, you have probably put some thought into how to handle people who visit your site on their phones. Responsive design, where your website’s content scales to the size of the user’s device, is ubiquitous now, with the majority of internet users browsing on smartphones.
Making sure that it’s easy for smartphone users to browse your site is important, but what if you want to take it a step further? What if you want to turn your site into a mobile app that users can download and install right on their phones?
There are a few different solutions for turning your website into an app, but our favorite is WPMobile.App. Installing this plugin on your WordPress site lets you select specific pages to include in your app, themes them appropriately, and provides you with the final app files to upload to Google and Apple.
Why Should My Website Have An App?
There are some great reasons to have an app that’s separate from your mobile website. One of the best benefits is that it gives you another direct line of contact to your audience. Users will have direct access to your content, and you can send direct, targeted communication through push notifications.
In order to access all the benefits that a mobile app offers, you need to create an experience that’s distinguishable from the mobile version of your site. Just reskinning your responsive design in an app isn’t going to pass the review process. You need to provide a unique product.
WPMobile.App makes this easy. You can create your app functionality on separate pages, and configure these pages for your app in the WPMobile.App settings.

Step 1: Building the App
After installing and configuring the plugin, you’ll see a new WPMobile.App admin area in your site dashboard. Here, you can set which pages on your site appear in your app.
You can also choose the theme, which determines the look and feel of your app. You can try and use your site’s WordPress theme in the app, but it’s better to go with the default theme and set your custom colors.
The reason this is better is because Google and Apple have specific rules about what User Interface and User Experience elements need to be in place for an app. Using the default theme incorporates a lot of this out-of-the-box, making it easier for your app to pass review.

Step 2: Testing
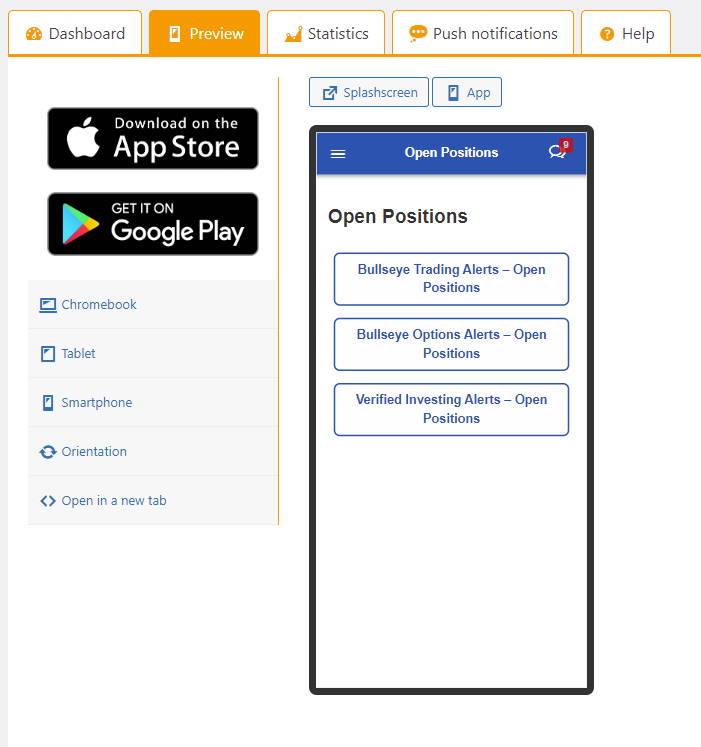
Once you’ve set up the right pages in your app settings and configured your theme and colors, you’re ready to test your app. WPMobile.App has a convenient “Preview” tool in the admin settings, but the best way to test is to download their custom testing app.
Download the WPMobile.App testing app on your smartphone and log into your WPMobile.App account. On the following page, add a new app and enter your site URL. This will let you preview a functional native version of your app on your actual device.
One thing you can’t test yet is the push notification system. You’ll need a published version of the app in place before push notifications will function correctly, so plan accordingly.

Step 3: App Review
When you’re happy with your app and ready to release it to the public, you’ll need to go through the app review process. There are two different review processes; one for Google and one for Apple.
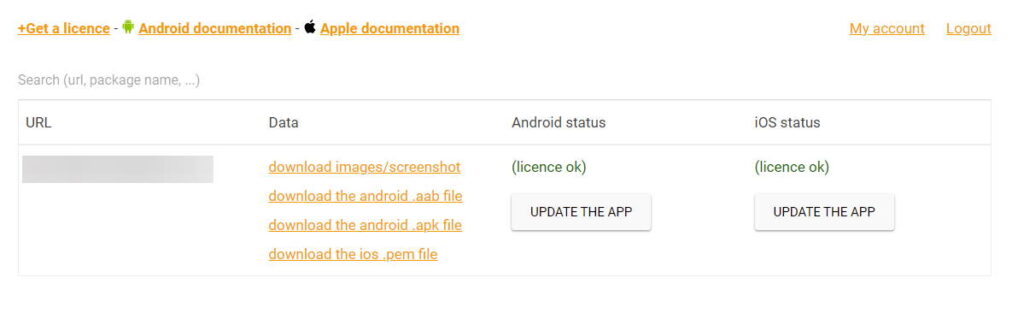
Before you can publish your app, you’ll need to get the proper licenses and app files. To start, purchase a WPMobile.App license on their website. Afterwards, you’ll get access to their admin dashboard, where you can follow the process to generate your Google and Apple app files.
You’ll also need Google and/or Apple Developer licenses, depending on where you want to publish your app.
Both processes are pretty simple and well-documented. For Google, you will have to download a file bundle which you will upload to the Google Play Developer Console. For Apple, you will provide your account credentials, and the process will automatically create a new build that you can select for release.
During this file generation process, you can follow the instructions for setting up a Firebase account and getting push notifications configured.
Once you’ve got your app files in place, you can follow the rest of the review steps and submit your app. With luck, you should see it live on the corresponding app store once it’s approved.
Building a Mobile App With WordPress
Every site is expected to have a responsive design so that users can browse on their smartphones. Having a separate, standalone mobile application is a way to take it a step further and stand out as an authority compared to the competition. Push notifications give you another direct line of communication with your audience, keeping them engaged and interested.
Building a mobile application used to be an expensive process that required a completely separate development team, but with WPMobile.App, it’s never been easier to build a respectable mobile application with WordPress.


Howdy! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly?
My weblog looks weird when browsing from my iphone4. I’m trying to find a theme
or plugin that might be able to correct this issue.
If you have any suggestions, please share. Thank you!
You ought to be a part of a contest for one of the highest quality blogs online. Im going to recommend this website!